Sample used in this tutorial
You’ve been searching for skins but not even one suite your liking
And you can’t do a proper job with the R4i Skin Maker
Here is a tutorial on how to make skins for R4i/R4-SDHC manually
*I’m not a computer geeky so this tutorial use really simple(?) programs (I use Microsoft Office Picture Manager, Photoscape 3.5 and Photoshop CS4)
[UPDATE!!] Found an alternative for Photoshop http://naitozekkyou.blogspot.com/2012/07/alternative-to-photoshop.html
I just happen to discover this while stressing out because of the R4i Skin Maker
Final R4i/R4-SDHC:



First, you need 3 pictures for the screens, 3 pictures for the icons at the Lower Screen and 4 pictures for the icons at the Top Screen (right side)
For screens, resize the picture to 256x192
For icons at the Lower Screen, resize to 72x72
For icons at the Top Screen (right side), resize to 32x32
LOWER SCREEN
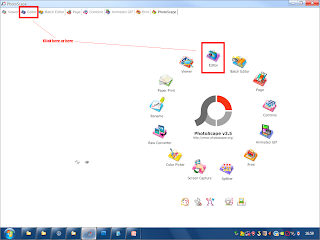
1. Open Photoscape
2. Click on the Editor tab

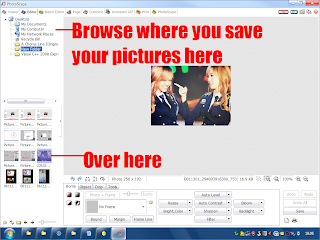
3. Click the image for the Lower Screen at the lower right tab

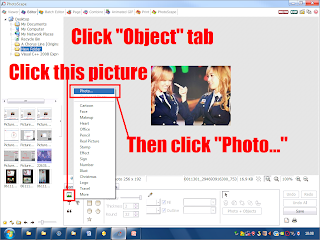
4. Open the pictures for the Icons

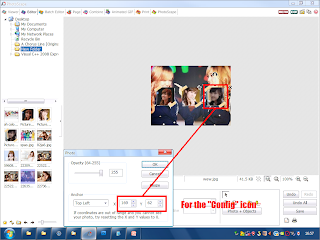
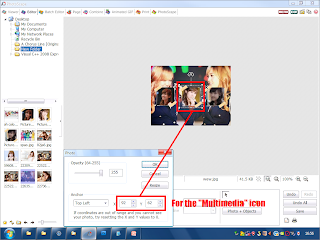
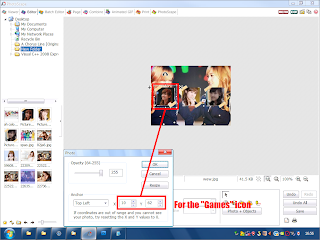
5. Now for the location of the pictures



6. Then save the pictures
7. Now open Photoshop
8. Open the picture before
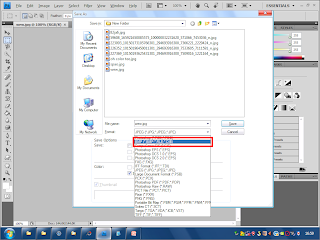
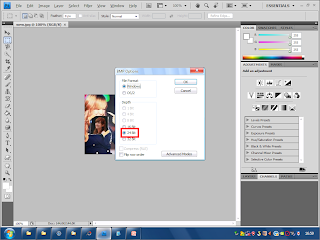
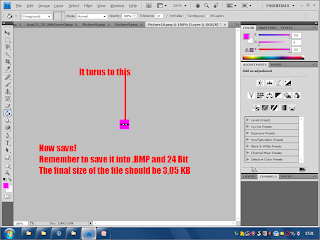
9. Then save it using the following configurations

10. Save it as a .BMP file

11. Then set it to 24 Bit
You’re done with the Lower Screen
For the Top Screen and Game Screen, you can repeat from Step 7
ICONS AT THE TOP SCREEN (RIGHT SIDE)
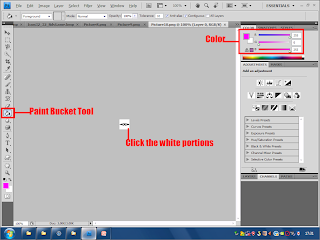
1. Open Photoshop
2. Open the picture you’ve edited
3. Follow the instructions in the picture


You’re done with the icons
TIPS: You can actually use icons from real icons in the computer
Just print screen the icon and crop it to 32x32
FINISHING
Now you’ve done editing all necessary images, rename them:
Top Screen - TScreen.bmp
Lower Screen - BottomInit.bmp
Game Screen - BottomScreen.bmp
Game - Icon32_32_NdsGame.bmp
Cheat - Icon32_32_Cheat.bmp
Save - Icon32_32_Language.bmp
ROM - Icon32_32_Setting.bmp